2 resultados encontrados para 000
- Seg Out 03, 2016 10:32 pm
- Procurar em: Dicas e Tutoriais
- Tópico: [Tutorial] Tag no nickname do chatbox
- Respostas: 0
- Vistos: 247

Funcionalidade: PunBB
É um recurso bem simples, não é tão necessário, mas para quem gosta de personalizar... é algo bem legal de se implantar.
[hide]
Adicione o seguinte código a sua folha de estilo CSS:
- Código:
#chatbox span[style="color:#000"]:before {
content: '[ADM]';
}
Basta alterar a cor hexadecimal da classe CSS para a cor do Rank que deseja que a TAG apareça. No meu exemplo, meu rank é preto: span[style="color:#000"]
- Dom Out 02, 2016 2:43 pm
- Procurar em: Dicas e Tutoriais
- Tópico: [Tutorial] Modificar aparência da versão Mobile dos fóruns
- Respostas: 0
- Vistos: 225
Introdução
Os aparelhos móveis, como celulares ou tablets foram adaptados para acessarem a internet por meio de navegadores ou outros aplicativos disponibilizados na internet. A versão Mobile como chamamos também pode ser personalizada ao seu gosto, e isso pode ser feito facilmente, usando o CSS.--> Tutoriais, dicas e astúcias <--
Modificar a aparência da versão Mobile dos fóruns
1º - Identificação dos elementos:
No tradicional HTML, usamos frequentemente o Inspecionar Elemento (?) para buscar o elemento a ser personalizado. Para dar seguimento neste tutorial, aconselhamos que você busque conhecimentos na linguagem "Cascading Style Sheets".
Painel de controle ->> Visualização ->> Imagens e Cores ->> Cores ->> Folha de estilo CSS ->>
 |
 |
 |
 |
2º - Classe do HTML da versão mobile:
Há duas maneiras básicas para editar. Você pode usar o recurso de seus templates para visualizar todos os classe do seu HTML da versão móvel, acessando Painel de Controle >> Visualização >> Templates >> Versão Mobile. Este procedimento pode ser feito para visualizar os classe, mas, se você quer algo mais... Em tempo real, basta usar o Inspecionar elemento.
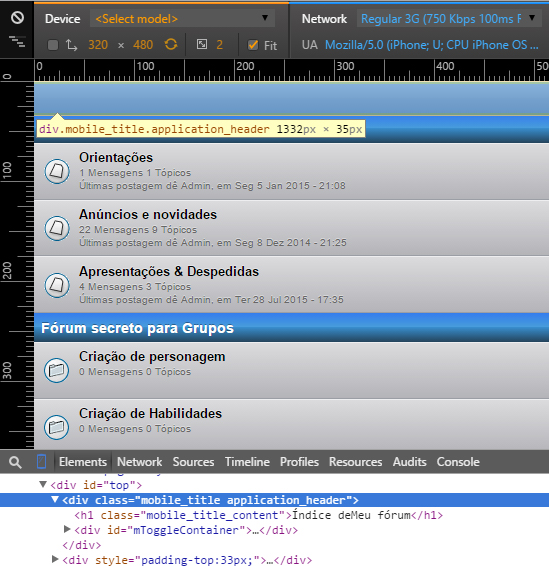
Pressione o F12 no seu teclado ou, o botão Direito do mouse em Inspecionar Elemento. Em seguida, clique por cima do elemento da página que deseja alterar. Abaixo, um exemplo de parte na qual pode personalizar.

A Class mobile_title.application_header corresponde a parte do título onde o usuário ao clicar na caixa para baixo, será mostrado as opções de login, versão clássica e início.
.mobile_title.application_header {
sua propriedade
}
As propriedades são os meros recursos que você vai usar para personalizar o seu modelo. Muitas propriedades no CSS que podem ser usadas para personalizar um elemento HTML (ou não). A parte em vermelho no código, seria o que você vai substituir pela sua propriedade. Consulte o tutorial Elaborar um código CSS para saber quais propriedades pode ser usada: http://ajuda.forumeiros.com/t16183-tutorial-elaborar-um-codigo-css
 | Ao lado direito do seu navegador, clique no espaço em branco entre as chaves, e digite, por exemplo, background. Quando começar a digitar, seu navegador lhe dará sugestões de vários tipos de propriedades para personalizar. Se você compreende bem CSS, saberá qual usar. Em nosso caso, como mencionado, será o background:
|
#000: Define a cor. Ou seja, é a cor Hexadecimal que o fundo colorido (background) receberá!
!important: O "!important" é usado na maior parte das vezes para informar ao seu navegador que o CSS que você coloca o !important deve ser destacado acima de qualquer outra propriedade da classe em específico.
2.2º - Dicas especiais:
Podemos usar o CSS para incluir imagens nos elementos HTML. Neste caso, ainda podemos usar o .mobile_title.application_header, porém, com um before!
Na verdade, podemos chamar isso de seletor. Os seletores podem ser considerados como definições de "quando" um determinado objeto (classe) irá possuir as determinadas propriedades.classe:seletor {
propriedades
}
Exemplo:
- Código:
.mobile_title.application_header:hover {
background: #000 !important;
}
- Código:
.mobile_title.application_header {
background: #000 !important;
}
.mobile_title.application_header:hover {
background: #F60 !important;
}
| Mouse fora | Mouse por cima |
 |  |
3º - Classes prontas para personalizar:
Para facilitar, vamos deixar um exemplo pronto com a maior parte das classes disponível na página inicial da versão móvel para que, você use sua criatividade para personalizá-las. Qualquer dúvida, não hesite em abrir um tópico no setor de suporte para perguntar: http://ajuda.forumeiros.com/-f25
/** EDIÇÃO :: VERSÃO MOBILE
Title: Mobile modification
Description: Modificação do template no modelo MOBILE.
Forum: Fórum dos Fóruns
**/
/* PERSONALIZAR MENU */
.mobile_title.application_header {
Propriedade;
}
/* OPÇÃO DE FAVICON */
.mobile_title.application_header:before {
Propriedade;
}
/* SUBFÓRUNS */
.postbody .post_header, .mobile_set {
Propriedade;
}
.mobile_item {
Propriedade;
}
.mobile_item:hover {
Propriedade;
}
.forum_no_new, .cat_no_new {
Propriedade;
}
.forum_new, .cat_new {
Propriedade;
}
.mobile_item_link_content {
Propriedade;
}
/**** FIM MOBILE EDITION ****/
Perguntas & Respostas
- Como posso abrir o Inspecionar Elemento no meu navegador?
O inspecionar elemento na maior parte dos navegadores pode ser aberto no botão de atalho de seu teclado, F12. Se por ventura não abrir, procure a aba Editar >> Codificação >> Inspecionar elemento. Mesmo assim, se não encontrar, por gentileza, pedimos que entre em contato com o suporte do seu navegador para saber mais.
|
|
|

 Início
Início
